
there are many eLearning projects with addresses and contact information. How would that look if we can insert a live map which will show a note about the address , can show directions to reach and user can pan,zoom and use it as he would do in any online map services and all within the Captivate project. No need to go to the browser and break the flow of users.
in this post we will go through some of the resources to use Adobe Flash CS4 to create a swf file which can be used inside adobe captivate projects. We will use Google maps Api to achieve this.
- Set up your development environment in Flash CS4. Read the whole process here.
- Sign up for google map API here. You will get a unique API key. You will need to specify a website or domain where you will be using it. You can give the link to your blogs also. Refer to step 10 as to how to use it.
- go through this post to create a simple application here. Note – The path for componets in Flash CS4 is C:\Program Files\Adobe\Adobe Flash CS4\Common\Configuration\Components
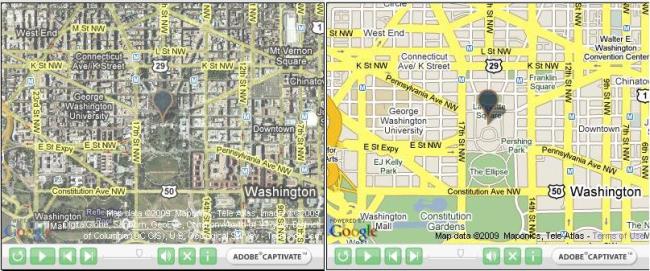
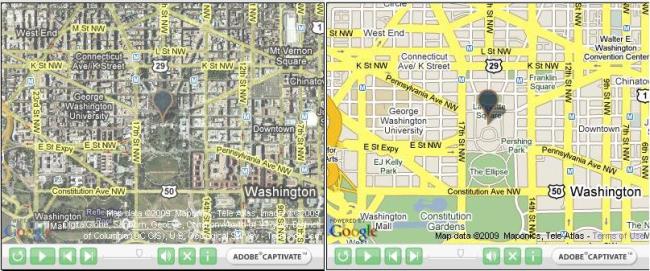
- Now we will create a swf file which will display the map of washington and show a overlay over that.
- Open Flash CS4. Create a Action Script 3.0 project
- During step number 1 you have copied maps swc file to Flash directory. If you have done it correctly than inside components window you can see and entry for “Google>GoogleMapsLibrary”. Drag drop it to stage. Dont worry about the position.
- The code is attached at the end of post for reference. Just copy the code to actionscript window and publish the project as swf file.
- In the begining of code we have use few import statements so that we can use the corresponding APIs.
- We will declare the map object – var map:Map = new Map();
- We will need to use the API key we generated in step 2. – map.key = “put the api key here“;
- Set the size of map – map.setSize(new Point(500, 400));
- add a event listener – map.addEventListener(MapEvent.MAP_READY, onMapReady);
- set the map area to the location you want to show – map.setCenter(new LatLng(38.8977, -77.0366), 14, MapType.NORMAL_MAP_TYPE); – Important thing are lattitude(38.8977) and longitude(-77.0366) – how should you find the one for your location – there are 3 ways – you know it already, use google geocoding apis or use this page to find the one for your location. Behind the scenes it is using google map apis to do this.
- Play with replacing MapType.NORMAL_MAP_TYPE – Other values they can take are SATELLITE_MAP_TYPE, HYBRID_MAP_TYPE, and PHYSICAL_MAP_TYPE. SATELLITE_MAP_TYPE is the one you can use to get google earth type of map.
- Next we will create a marker and add it over the map. It will show your position on map
- Below is the action script code . Put it in your action script window and you are ready to go.
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.overlays.Marker;
import com.google.maps.overlays.MarkerOptions;
import com.google.maps.MapType;
import com.google.maps.LatLng;
import com.google.maps.styles.FillStyle;
import com.google.maps.styles.StrokeStyle;
//create a map object
var map:Map = new Map();
//specify the API key
map.key = “replace with your API key“;
//set the size of map
map.setSize(new Point(500, 400));
//add event listeners
map.addEventListener(MapEvent.MAP_READY, onMapReady);
this.addChild(map);
function onMapReady(event:Event):void {
//center the map to the lat, long
map.setCenter(new LatLng(38.8977, -77.0366), 14, MapType.NORMAL_MAP_TYPE);
//create a marker
var markerA:Marker = new Marker(
new LatLng(38.8977, -77.0366),
new MarkerOptions({
strokeStyle: new StrokeStyle({color: 0x987654}),
fillStyle: new FillStyle({color: 0x223344, alpha: 1}),
radius: 15,
hasShadow: true
})
);
//add the marker to the map
map.addOverlay(markerA);
}
Publish it as swf and insert it to your Captivate project. Note – This is action script 3.0 swf so you can use it in Latest version of Adobe Captivate that is 4 . Publish the Captivate project. You have a fully functional map showing the location you provided. You can pan , go to any place in world . Find the directions etc.
Keep an eye here for the future post to understand how widget feature of Adobe Captivate 4 gives a better solution than this. And use the endless capabilities of Google Maps service.
Update – read this post to see how the google map widgets were created and download the file to be used with Adobe Captivate 4.
 the activity on widgets side is high. Michael has released a free version of google map widget – link. If you want more customization with google maps and use it in your captivate project – link. And continuing with his help in proving that widgets can do what adobe would have needed a release. In response to a feature request in adobe captivate forum he has come up with this free widget using which you can replay the current slide – link
the activity on widgets side is high. Michael has released a free version of google map widget – link. If you want more customization with google maps and use it in your captivate project – link. And continuing with his help in proving that widgets can do what adobe would have needed a release. In response to a feature request in adobe captivate forum he has come up with this free widget using which you can replay the current slide – link apple has announced that now adobe flash applications can be compiled to iOS compatible apps. Adobe Captivate 5 along with Adobe Flash CS5 which is part of eLearning suite is well geared to take advantage of it. See how to publish captivate courses for iphone and ipad – link
apple has announced that now adobe flash applications can be compiled to iOS compatible apps. Adobe Captivate 5 along with Adobe Flash CS5 which is part of eLearning suite is well geared to take advantage of it. See how to publish captivate courses for iphone and ipad – link
















 while browsing the net for using various webservices like youtube,flickr,google maps etc and thinking how they are being used in eLearning world I chanced upon this
while browsing the net for using various webservices like youtube,flickr,google maps etc and thinking how they are being used in eLearning world I chanced upon this  I am also thinking of how a eLearning tool like
I am also thinking of how a eLearning tool like  And this also reminds me one of the favourite terms of web 2.0 –
And this also reminds me one of the favourite terms of web 2.0 – 